
react-redux
- 下载:npm install --save react-redux
-
npm install --save redux
一个简易的redux的实现
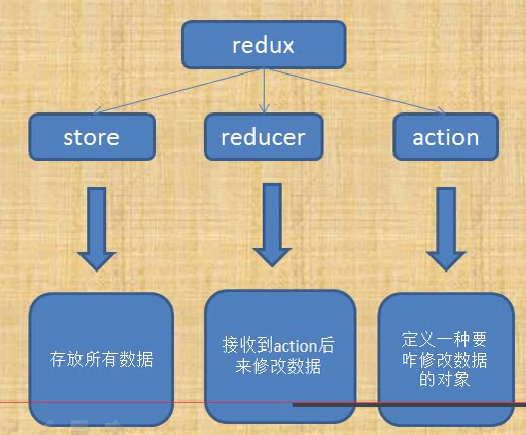
流程如下

import React from 'react';import {Provider,connect} from 'react-redux'import {createStore,combineReducers} from 'redux'const todo = function (state, active) { switch (active.type) { } return { name: 'todo-mvc', items: [{name: 'aa', active: false}, {name: 'bbb', active: true}] }}const fs = (state, active) => { switch (active.type) { } return { name: 'todo-mvc', items: [{name: 'aa', folder: false, ext: '.txt'}, {name: 'bbb', folder: true, ext: ''}] }}//合并reduxconst reduce = combineReducers({ todo, fs})//创建全局的reduxconst store = createStore(reduce);const A = React.createClass({ render(){ const {name,items} =this.props; const nodes=items.map((obj,i)=>{ // console.log(obj.name); return ( {obj.name}
) }) return ( {nodes} ) }})//给store赋值属性的涵数var fn1= (store)=>{ return { name:store.todo.name, items:store.todo.items }}//连接器connext,连接store和视图之间的关系const App=connect(fn1)(A);const ReduxStudy = React.createClass({ render(){ return ( ) }})export default ReduxStudy;